 در آموزش امروز ما ساخت بنر تبليغاتي رو ياد ميگيريد ؛ آموزش مختص وبسايت و وبلاگ داران عزيز هستش. درسته نوشتيم حرفه اي اما باز هم سعي كرديم تا حد ممكن ساده ساده توضيح بديم تا مبتديان باز هم بتونند انجام بدند. زمان مورد نياز براي انجام آموزش كمتر از ۱ ساعت هستش . تمامي ابزار هايي كه در اموزش نيازه و به كار ميره در فايلي همراه قرار گرفته كه با لينك مستقيم قابل دانلود هست. سعي كرديم يك مدل تقريبا پابليك و پر كاربرد هست رو آموزش بديم كه براي اكثر وبسايت ها مناسب هستش و تمامي فايل هاي مورد نياز براي دانلود گذاشته شده . با ما در ادامه باشيد
در آموزش امروز ما ساخت بنر تبليغاتي رو ياد ميگيريد ؛ آموزش مختص وبسايت و وبلاگ داران عزيز هستش. درسته نوشتيم حرفه اي اما باز هم سعي كرديم تا حد ممكن ساده ساده توضيح بديم تا مبتديان باز هم بتونند انجام بدند. زمان مورد نياز براي انجام آموزش كمتر از ۱ ساعت هستش . تمامي ابزار هايي كه در اموزش نيازه و به كار ميره در فايلي همراه قرار گرفته كه با لينك مستقيم قابل دانلود هست. سعي كرديم يك مدل تقريبا پابليك و پر كاربرد هست رو آموزش بديم كه براي اكثر وبسايت ها مناسب هستش و تمامي فايل هاي مورد نياز براي دانلود گذاشته شده . با ما در ادامه باشيد در آموزش امروز ما ساخت بنر تبليغاتي رو ياد ميگيريد ؛ آموزش مختص وبسايت و وبلاگ داران عزيز هستش. درسته نوشتيم حرفه اي اما باز هم سعي كرديم تا حد ممكن ساده ساده توضيح بديم تا مبتديان باز هم بتونند انجام بدند. زمان مورد نياز براي انجام آموزش كمتر از ۱ ساعت هستش . تمامي ابزار هايي كه در اموزش نيازه و به كار ميره در فايلي همراه قرار گرفته كه با لينك مستقيم قابل دانلود هست. سعي كرديم يك مدل تقريبا پابليك و پر كاربرد هست رو آموزش بديم كه براي اكثر وبسايت ها مناسب هستش و تمامي فايل هاي مورد نياز براي دانلود گذاشته شده . با ما در ادامه باشيد
در آموزش امروز ما ساخت بنر تبليغاتي رو ياد ميگيريد ؛ آموزش مختص وبسايت و وبلاگ داران عزيز هستش. درسته نوشتيم حرفه اي اما باز هم سعي كرديم تا حد ممكن ساده ساده توضيح بديم تا مبتديان باز هم بتونند انجام بدند. زمان مورد نياز براي انجام آموزش كمتر از ۱ ساعت هستش . تمامي ابزار هايي كه در اموزش نيازه و به كار ميره در فايلي همراه قرار گرفته كه با لينك مستقيم قابل دانلود هست. سعي كرديم يك مدل تقريبا پابليك و پر كاربرد هست رو آموزش بديم كه براي اكثر وبسايت ها مناسب هستش و تمامي فايل هاي مورد نياز براي دانلود گذاشته شده . با ما در ادامه باشيدميخوام به شما آموزش جالبي رو بدم كه صد درصد در ساخت بنر ازش استفاده ميشه نمونه ي اين آموزش رو در هيچ يك از سايت هاي ايراني و خارجي نمي بينيد چون كسي نمياد ترفند كاري خودش رو ياد بده ولي در سايت آي فتوشاپ فرق ميكنه و چيزي كه ما بلد باشيم رو بايد( تاكيد ميكنم بايد) شما هم بلد باشيد هدف سايت ما همينه سعي كردم تا اون قدي كه بلدم كم كاري نكنم پس ميريم سر آموزش…
پيشنمايش كار:شما مي تونيد افكت متن يا تصوير كليك خورده رو در فتوشاپ بسازيد
اولين آموزش من يه طرح ساده اما زيبا و پركاربرد در ساخت بنر هستش كه به شما ياد مي ده چطور بنر هاي زيبا بسازيد من در اين آموزش فقط به شما اين افكت رو ياد ميدم كه افكت جالبي ميتونه باشه ودر چند مرحله خلاصه ميشه خيلي از بنر هايي تحت اين روش ساخته ميشن كيفيت و جذابيت خاصي دارن البته اين روش مي تونه براي ساير طراحي ها نيز استفاده بشه بستگي به سليقه ي قشنگ شما داره پس باهم ميريم سر اموزش هرجا سوالي بود بپرسيد كه درخدمت شمام
در اين پست مي خوام به شما نحوه ي ساخت يه انيمشن ساده و زيبا رو ياد بدماين انيميشن مي تونه تصوير مارو ظاهر كنه و خيلي كاربردي هستش در ساخت بنر بيشتر استفاده ميشه خلاصه بگم كاربردي البته شايد نرم افزار هاي خاصي براي ايجاد اين نوع افكت ها باشه ولي از هرچي بگذريم نميشه از فتوشاپ مادر تمام نرم افزار هاي اديت عكس گذشت البته لازم بگم كه اين آموزش بيشتر براي دوستان مبتدي پيشنهاد ميشه تا دوستان حرفه اي….من سعي ميكنم هرچي افكت تصويري هست رو به شما آموزش بدم اميدوارم مورد رضايت شما واقع بشه
در آموزش كه در پيش روتون هست كه البته آموزش شماره ي ۱ هست و از ساده سادش شروع كرديم و انشاالله در صورت موافق بودن دوستان شماره هاي بعدي رو حرفه اي تر رو قرار ميديم. البته اين بنر gif نيست و ساده هست اما بخوايد gif كنيد از آموزش هاي قبلي استفاده كنيد . تو هيچ وبسايتي چنين آموزش هايي پابليك نميشه معمولا ولي آي فتوشاپ يه جمع كاملا دوستان و موفق هست كه هر چيزي رو بي ادعا به دوستان آموزش ميده ! تعداد عكس هاي آموزش بيش از ۶۰ تا هست ولي بسيار ساده ساده و بسيار روان توضيح داده شده تا دوستاني هم كه خيلي كم از فتوشاپ ميدونند براحتي بتونند انجام بدند. خب بدون توضيحات بيشتر به سراغ آموزش ميريم. با ما باشيد
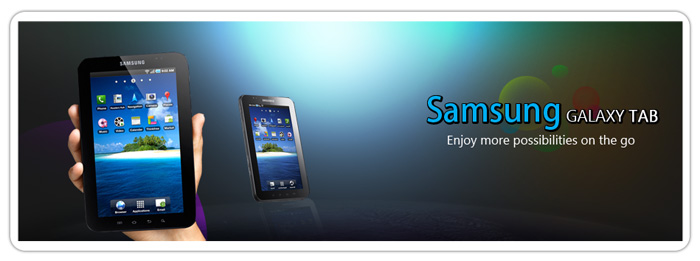
چند وقتي هست كه كاربران در خواست آموزش هدر براي وب سايت را از من درخواست كرده بودند كه بدليل كمبود وقت نتوانستم اين آموزش را براي شما در اين بخش قرار بدهم . امروز مي خواهم اولين آموزش طراحي هدر براي يك وب سايت فروش كالاهاي ديجيتال را آموزش بدهم .
ابعاد هدر انتخابي بسته به عرض وب سايت مي تواند متغير باشد . من ابعادي كه براي اين بخش در نظر گرفته ام 300×900 پيكسل مي باشد . روش كار به اين صورت هست كه ابتدا رنگ پس زمينه را تغيير داده و بوسيله ابزار Brush يك هاله آبي رنگ بالاي صفحه ايجاد مي كنم سپس بوسيله ابزار براش چند هاله رنگي ديگر ايجاد كرده و سپس مد هر لايه را تغيير ميدهم . در مرحله بعدي من يك تصوير موبايل از اينترنت دانلود و روي هدر در جاي مشخص شده قرار ميدهم سپس بوسيله ....
يكي از دوستان در پيغامي كه براي من فرستاده بود درخواست راه اندازي بخش طراحي لوگو در فتوشاپ را كرده بودند كه من با كمال ميل پذيرفته و اين بخش را امروز راه اندازي كردم .
سعي ميكنم نمونه هاي خوبي را در اين بخش آموزشي براي شما قرار بدهم تا الگوي خوبي براي ايده پردازي شما باشد . تمام طرح هايي كه دراين بخش قرار مي گيرد از نمونه هاي خارجي الگو برداري شده است .
اولين طرح لوگو Retro Cloud مي باشد .







 آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6
آموزش تصويري شروع به كار و يادگيري نرم افزار فتوشاپ Cs6 آموزش تبديل يك تصوير به شبح در فتوشاپ
آموزش تبديل يك تصوير به شبح در فتوشاپ آموزش تغيير رنگ چشم در فتوشاپ
آموزش تغيير رنگ چشم در فتوشاپ تبديل عكس به طرح مدادي با فتوشاپ
تبديل عكس به طرح مدادي با فتوشاپ آموزش خلق يك پرتره در فتوشاپ
آموزش خلق يك پرتره در فتوشاپ آموزش خلق يك جفت چشم فانتزي در فتوشاپ
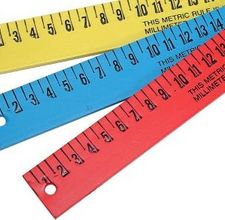
آموزش خلق يك جفت چشم فانتزي در فتوشاپ آموزش كار با ابزار خط كش در فتوشاپ Ruler
آموزش كار با ابزار خط كش در فتوشاپ Ruler آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ
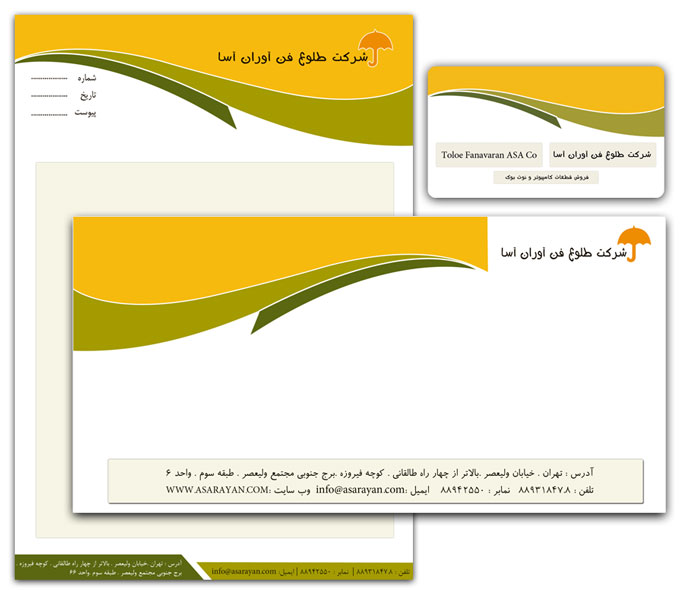
آموزش قرار دادن سر خود بر روي تصاوير ديگران با فتوشاپ نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ
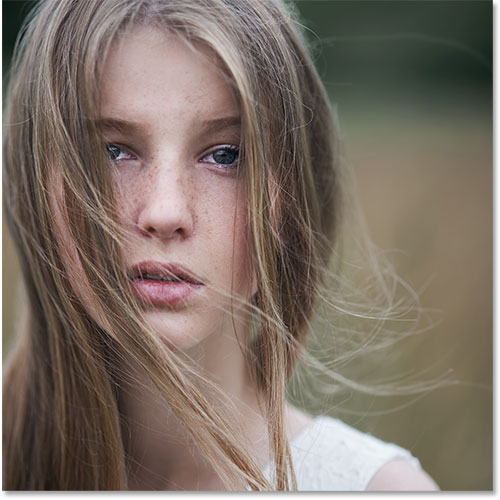
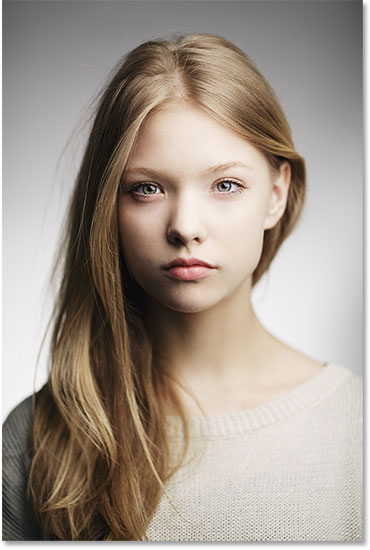
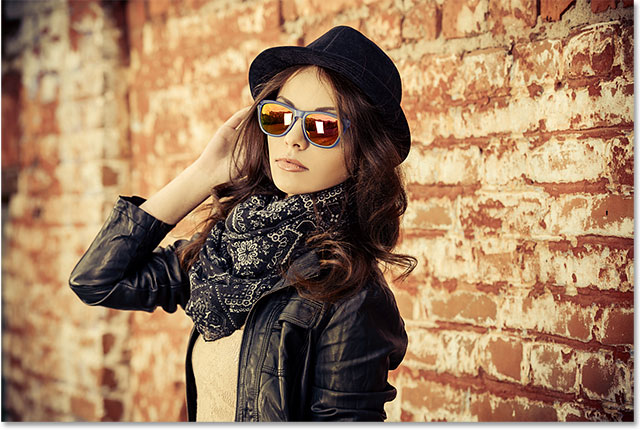
نحوه طراحي ست اداري سربرگ + پاكت + كارت ويزيت با فتوشاپ آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6
آموزش طراحي يك عكس آتليه اي با فتوشاپ CS6 آموزش ساخت مهر با فتوشاپ
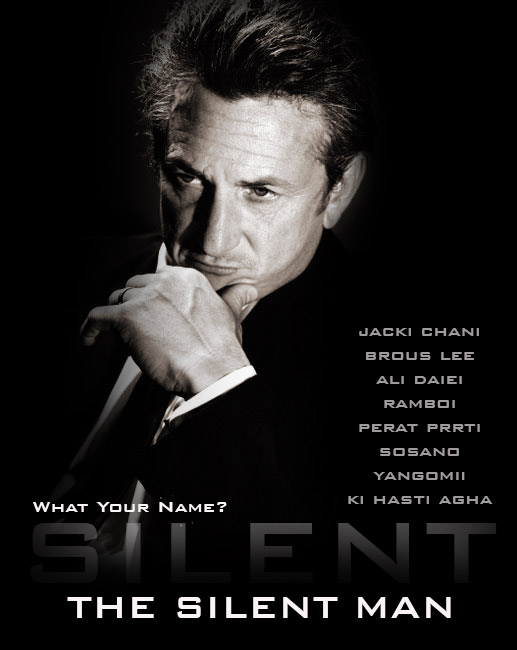
آموزش ساخت مهر با فتوشاپ آموزش ساخت پوستر فيلم
آموزش ساخت پوستر فيلم